In Google Tag Manager è possibile accedere agli elementi presenti nelle pagine Web tramite Tag, Attivatori e Variabili predefiniti o personalizzati. Lo scopo, principalmente, è quello di tracciare in GA4 o in altro sistema di raccolta dati, le interazioni degli utenti su questi elementi. Tuttavia non è sempre intuitivo e immediato ottenere il risultato. Uno di questi casi è il tracciamento degli elementi selezionati in un drop-down list, Fig. 1. Per chi ha dimestichezza con il JavaScript questo tipo di tracking può essere facilmente gestito tramite 2 righe di codice in una variabile Custom JavaScript (vedi esempio a fine articolo). Chi invece non conosce questo linguaggio potrebbe pensare che non ci siano vie alternative. In questo articolo voglio mostrarti che non è così e che, anche se non conosci JavaScript, puoi tracciare gli elementi selezionati in un drop-down list con le funzionalità native di GTM.

Quello che andremo a tracciare è il valore selezionato del drop-down in Fig. 1 (quello con ‘SCEGLI LA PIATTAFORMA’) al click sul bottone ‘ACQUISTA!’.
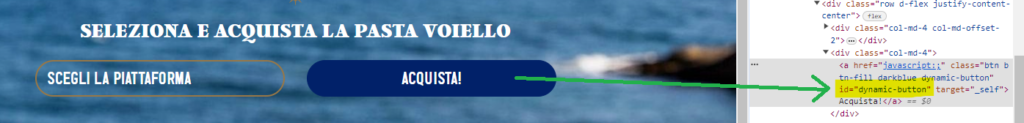
Per prima cosa recuperiamo i riferimenti dei due elementi in questione. Ispeziono il codice per il bottone ‘ACQUISTA!’ e mi segno l’ID dell’elemento, Fig. 2:

L’ID del bottone nel caso specifico è dynamic-button.
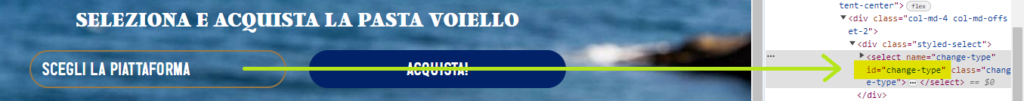
La stessa operazione la vado ad effettuare per il drop-down list, Fig. 3:

L’ID del drop-down list nel caso specifico è change-type.
Non resta altro che aprire Google Tag Manager e iniziare la nostra configurazione.
Configurazione del tracciamento in GTM
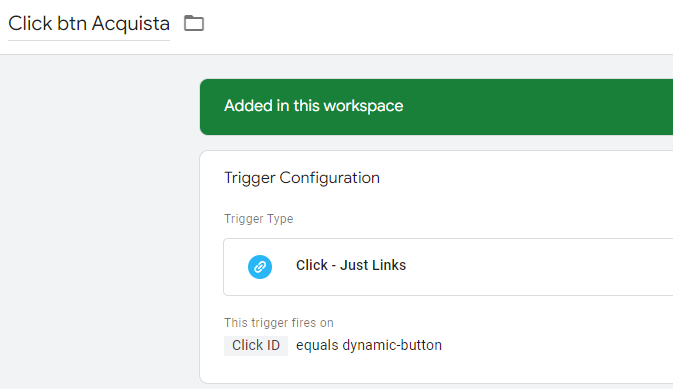
La prima cosa da creare, e la più semplice, è il trigger. Ovvero intercettare il click sul bottone ‘ACQUISTA!’ per far poi avviare l’evento da tracciare con il contenuto dell’informazione presente nel drop-down list.
Nella sezione degli attivatori scelgo la tipologia “Click – Just Links‘ e configuro il trigger in modo che si attivi quando l’elemento cliccato corrisponde a quello con ID dynamic-buttom, che è appunto il nostro bottone di acquisto, Fig. 4:

Creo un nuovo Tag di evento per il tracciamento in Google Analytics 4 del click sul bottone in modo da portarsi dietro l’informazione del valore selezionato nel drop-down list. Imposto questo valore come parametro dell’evento click, nel caso specifico contenuto nella variabile {{DOM Piattaforma select option}}, Fig. 5:

È proprio questa variabile il cuore del nostro lavoro. Vediamo subito come deve essere creata.
Nella sezione delle variabili seleziono la tipologia ‘DOM Element‘ poiché vado a recuperare un elemento all’interno del Document Object Model nella pagina Web.
Se utilizzassi solo l’ID del drop-down list per recuperare l’elemento otterrei un output non desiderato, ovvero tutto il contenuto della select in formato testo, comprese tutte le voci presenti nell’elenco. Decisamente non è quello che ci serve. Quello che vogliamo è il valore del solo elemento selezionato, ad esempio in Fig. 1 il testo ‘CARREFOUR’.
Imposto quindi come metodo ‘CSS Selector‘ e come elemento da recuperare #change-type > option:checked
Si tratta di una dichiarazione CSS che indica il riferimento all’elemento selezionato (:checked) riferito all’elemento opzione (option) che si trova subito annidato (>) all’interno della select (identificata con il suo ID change-type preceduto dal simbolo # che identifica appunto che si tratta di un ID e non, ad esempio, di una classe), Fig. 6:

Ovviamente le regole CSS sono un’altra arma da conoscere e avere nel proprio arsenale. Non c’è da preoccuparsi se non le conosci, quelle più di uso comune non sono molte e, in tutti i casi, l’inspector del browser ha funzionalità che ne facilitano l’identificazione.
E se volessi farlo con JavaScript?
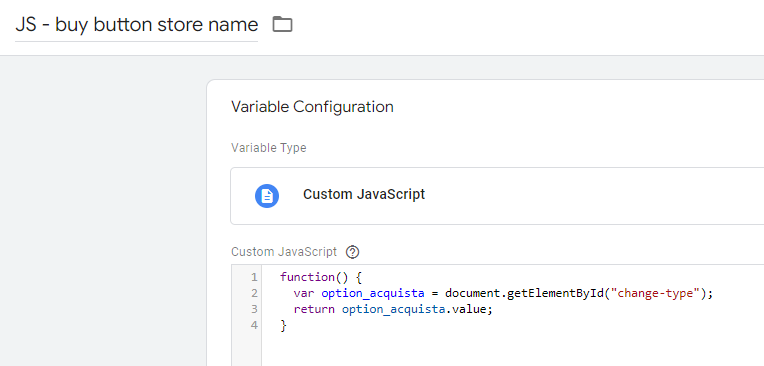
In questo caso la sola cosa che cambia da quanto visto finora è la variabile, che non sarà più di tipo ‘DOM Element‘ bensì dovremo cambiarla in quella ‘Custom JavaScript‘. Il codice da utilizzare è semplicemente il seguente, Fig. 7:

Leggi qui se non conosci JavaScript
Dal mio punto di vista, se lavori come Digital Analyst, Digital Advertiser o qualsiasi branca che si trova a lavorare con strumenti Web, dovresti imparare quantomeno le basi del Javascript.
Questo ti aiuterà molto nel mondo del lavoro, non solo per il mero sviluppo bensì per la modalità con la quale la programmazione ti porta a pensare anche nelle attività dove non è espressamente richiesta. Questo articolo ne è un esempio. I passaggi effettuati per ottenere il risultato desiderato sono basati su concetti che ruotano attorno al JavaScript e alla struttura Front-end dei siti Web.
Anche se parti da 0, non è mai troppo tardi per imparare ciò che ti serve. Non hai bisogno di conoscere tutto, bensì i soli concetti che ti permetteranno di ottenere il massimo risultato con il minimo sforzo!
La programmazione non deve essere per forza difficile. L’ho provato io stesso e se vuoi superare quella barriera psicologica che ti sta bloccando la strada più breve che mi sento di consigliarti è di guardare i brevi video del mio corso COMPLETAMENTE GRATUITO sul JavaScript Semplificato per il Mondo Google.

Ti stupirai di quello che riuscirai ad ottenere!
PS: non dimenticarti di iscriverti al Canale! 🙂


 Digital Analytics Expert
Digital Analytics Expert HTML, CSS & JS Lover
HTML, CSS & JS Lover Apps Script Developer
Apps Script Developer Problem-Solving Oriented
Problem-Solving Oriented






Commenti recenti