Il tempo di caricamento medio della pagina è la quantità media di tempo (in secondi) impiegato da una pagina del set campione per caricarsi, dall’avvio della visualizzazione di pagina (ad esempio clic su un link a una pagina) fino al termine del caricamento nel browser.
La documentazione, così come il tooltip dell’interfaccia di Google Analytics, informano sulla possibilità di osservare alcune discrepanze quando si osservano o si confrontano i dati raccolti prima di Novembre 2011. Dopo quella data infatti, si può notare un aumento del tempo di caricamento complessivo delle pagine del sito dovuta all’introduzione nel calcolo dei tempi di reindirizzamento.
Ad ogni modo il 2011 è ormai lontano ed è poco probabile arrivare al punto di porsi questo problema durante un’analisi.
Più frequente invece è il caso di chi si trova ad osservare un valore di tempo di caricamento medio della pagina pari a 0 secondi!
Cosa fare in questi casi
Sempre la documentazione ci comunica che:
Per impostazione predefinita, un campione fisso pari all’1% degli utenti del tuo sito compone il pool di dati da cui sono derivate le metriche di tempi delle pagine.
Informazioni su Velocità del sito
Questo significa che solo l’1% dei visitatori concorre al calcolo della media del tempo di caricamento delle pagine che visita. Va da se che per ottenere un valore statisticamente significativo della metrica in questione per le diverse pagine del sito sono necessarie molte sessioni di navigazione.
Un modo per accelerare la raccolta di questo tipo di dato è quello di modificare manualmente il codice di monitoraggio aumentando la percentuale di campione da considerare per il calcolo del tempo di caricamento medio delle pagine. Il valore può variare da 1 a fino a 100, ovvero basarsi su tutti gli utenti.
Se il codice di monitoraggio è di tipo Universal Analytics (ga) e si trova direttamente in pagina, la modifica da apportare al codice (in caso si voglia basare il dato sul 100% dei visitatori) è la seguente:
ga('create', 'UA-XXXXXXXX-X', {'siteSpeedSampleRate': 100});Se il codice in pagina è quello di gtag:
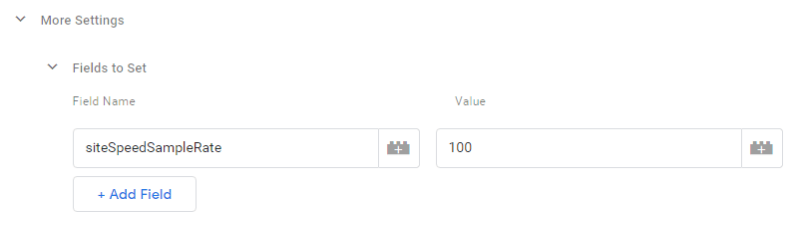
gtag('config', 'UA-XXXXXXXX-X', {'site_speed_sample_rate' : 100});Mentre con Google Tag Manager, all’interno dei campi di configurazione del Tag di Google Analytics o della relativa variabile di configurazione, il campo da inserire è il seguente:

Attenzione
È importante sapere che così facendo aumenta il numero di hits inviate a Google Analytics, che incrementa di 1 per ogni pagina visualizzata. In base alla tipologia di sito e relativa navigazione il problema può non sussistere ma è importante precisare che Google Analytics ha dei limiti e quote per la raccolta dei dati. In particolare, i seguenti limiti si applicano a gtag.js, analytics.js, Android SDK, iOS SDK e al protocollo di misurazione:
- 200.000 hits per utente al giorno
- 500 hit per sessione
Se viene superato uno di questi limiti, sia per Google Analytics standard che per Google Analytics 360, le hits aggiuntive non verranno elaborate per quella sessione o quel giorno.
Di contro tuttavia, se il traffico sul sito è contenuto e la relativa navigazione poco estesa è comunque possibile che il tempo di caricamento medio della pagina non risulti 0, ma può essere valorizzato con un dato che non può essere considerato affidabile. Questo perché il calcolo è basato su un campione di utenti esiguo.
Capire se il valore è significativo
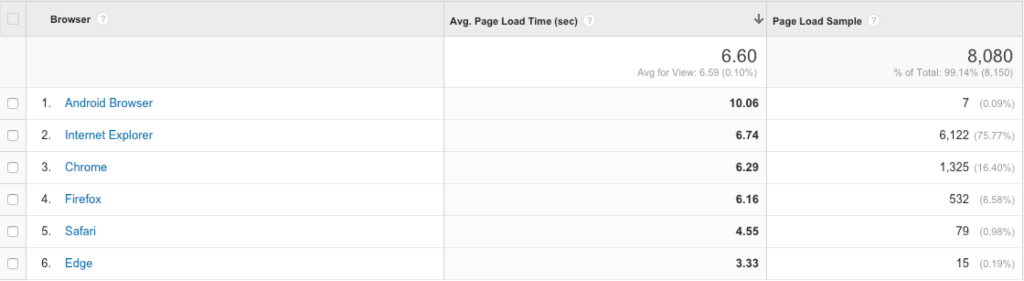
Per determinare se i dati esaminati hanno un senso, sarà sufficiente creare un rapporto personalizzato con dimensione Browser e metriche Tempo medio di caricamento della pagina (sec) e Campione per il caricamento della pagina (il numero di visualizzazioni di pagina utilizzato per calcolarne il tempo medio di caricamento). La risposta potrà essere simile alla seguente, Fig. 2:

In questo modo si può facilmente capire l’ordine di grandezza del campione considerato. Se questo è troppo basso, i dati non sono da considerarsi statisticamente affidabili.
Curiosità
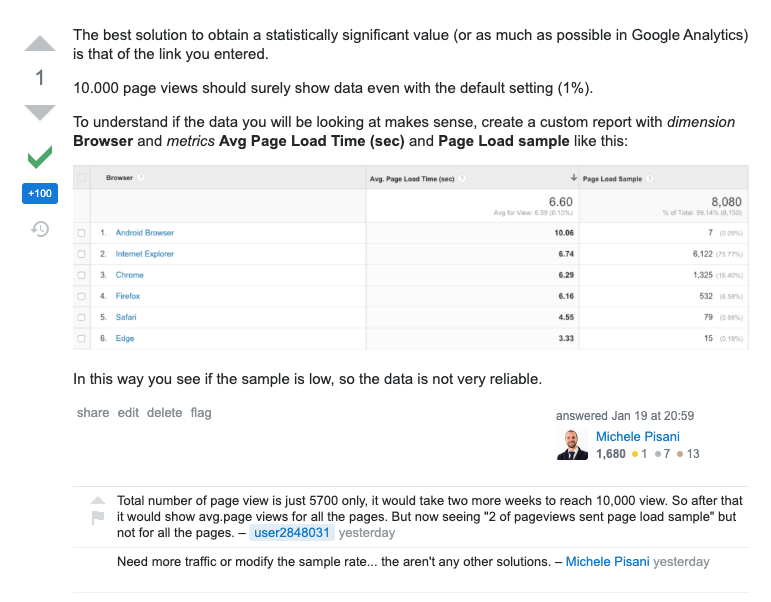
L’idea di questo articolo è nata dal contributo che ho dato su stackoverflow in risposta ad un utente che non aveva la possibilità di modificare il proprio codice di monitoraggio e non riusciva a visualizzare alcun dato relativo alla metrica desiderata, Fig. 3:

Mi auguro che i dubbi che aveva l’utente siano stati chiariti. Dal gratificante bounties presumo di sì.


 Digital Analytics Expert
Digital Analytics Expert HTML, CSS & JS Lover
HTML, CSS & JS Lover Apps Script Developer
Apps Script Developer Problem-Solving Oriented
Problem-Solving Oriented






Commenti recenti